いつも大変お世話になっております、そうすけ(@sosuke14jp)です。
当ブログでは2月初旬にヘッダー画像を作り替えました。
その時点ではまだスマホビューには対応していなかった(スマホで見るとヘッダー画像が見切れる)のですが、先日とうとうスマホ用のヘッダー画像も作ってやりました。ちなみに手持ちのNexus5から見るとこんな感じで表示されます。

ヘッダー画像をこの新しいものに変更してからというもの、「ヘッダー画像が可愛いよね!^ ^」とか「かわいいヘッダー画像つけてやがるw」、さらには「キモ可愛い!」「独特」などといった、冷静に考えると褒められているのかよく分からないお言葉まで頂くようになりました。まあ印象に残っているという意味では良いヘッダー画像に間違いは無さそうです。
ちなみにこれらのヘッダー画像はいずれもMicrosoft OfficeのPowerPointで作成しました。用途を完全に間違っていますが、PowerPointを用いると、このブログのヘッダー画像レベルのモノでよければ誰でも簡単に作ることが出来るのでとてもオススメです。
ということで、今回はPowerPointを用いて誰でも簡単にオリジナルのブログヘッダー画像を作成できる方法を大公開してみたいと思います。
SPONSORED LINK
使うものは3つ
「PowerPointを使って作る」と冒頭に書きましたが、正しくは次の3つのツールを用います。これらはPowerPointが入っているWindowsパソコンならおそらく99%入っているであろうツールなので、改めてインストールする手間などは特にかからないと思います。
- Microsoft PowerPoint
- Microsoft Office Picture Manager
- ペイント
なおそうすけのPC環境はOSがWindows7、Microsoft Officeが2010というバージョンですが、バージョン自体はあまり気にする必要はありません。それぞれのソフトの見た目(ボタンの位置とか)は違うかもしれませんが、OSはWindowsXP以降、Microsoft Officeは2000とかでも全然大丈夫です。
まずはヘッダー画像の背景を作る
では早速作っていきましょう。今回は当ブログのヘッダー画像を作るイメージで進めていきます。
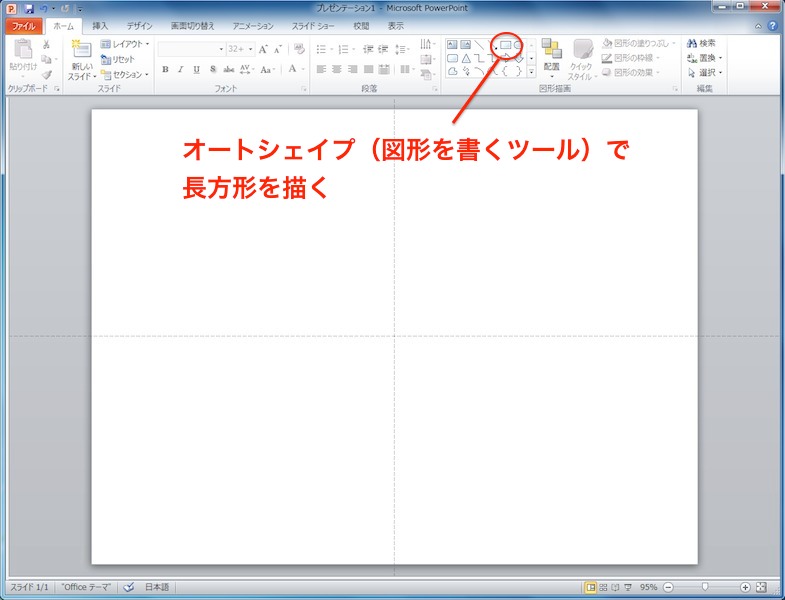
まずはヘッダー画像の背景となる枠を作成します。ということで、PowerPointを起動し、オートシェイプ(図形を書くツール)を用いて長方形を描きます。

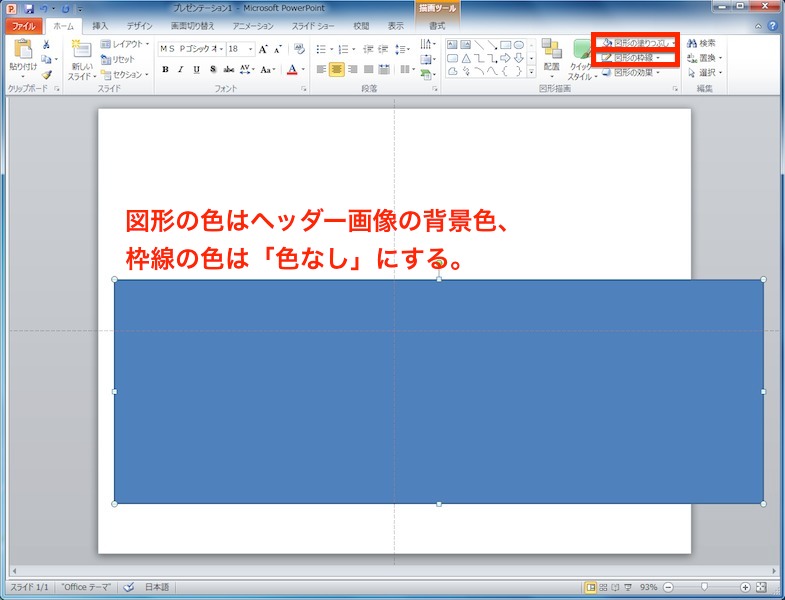
長方形は画像を参考にしながらかなり大きめに描いてください。描いた長方形の色はヘッダー画像の背景色となるので、「図形の塗りつぶし」で色を指定してください。併せて「図形の枠線」から枠線の色を「色なし」に指定します。

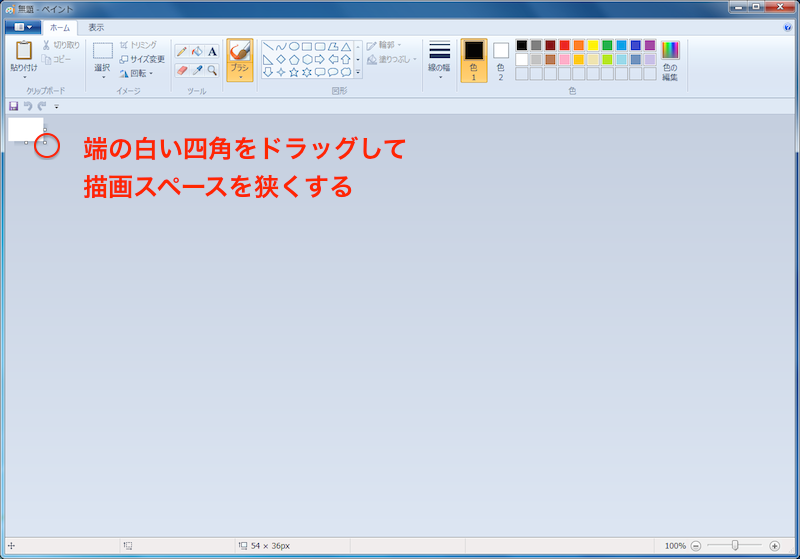
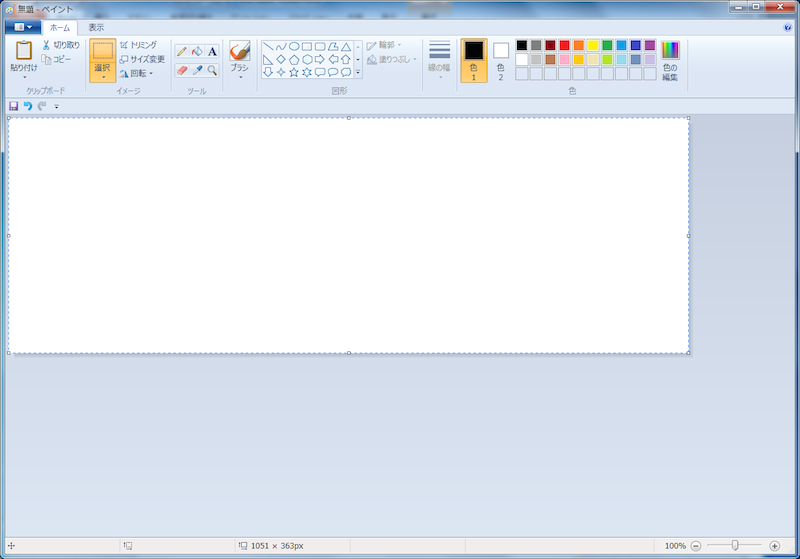
次にペイントを起動します。おそらくほとんどの方はペイントを開くと描画スペース(白いエリア)がこの画像よりもかなり広くなっているはずなので、端の白い四角をドラッグして描画スペースを狭くします。この画像くらいに狭くすればまず問題ありません。

ここへ先ほどPowerPoint上で作成した長方形をこの描画スペースへコピー&ペーストします。すると描画スペースがちょうど先ほどの長方形と同じサイズになります。

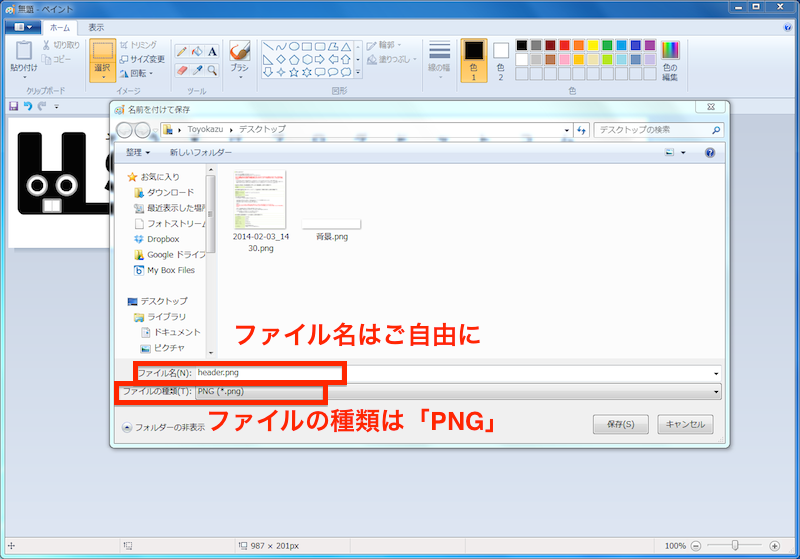
ここまで出来たら、この画像を保存します。ファイル名は「背景.png」とか適当で大丈夫です。ちなみにファイルの種類は「PNG」がオススメです。理由は話すと長くなるので省略しますが、ここはそうすけの言うことを信じて「PNG」を選択してください。

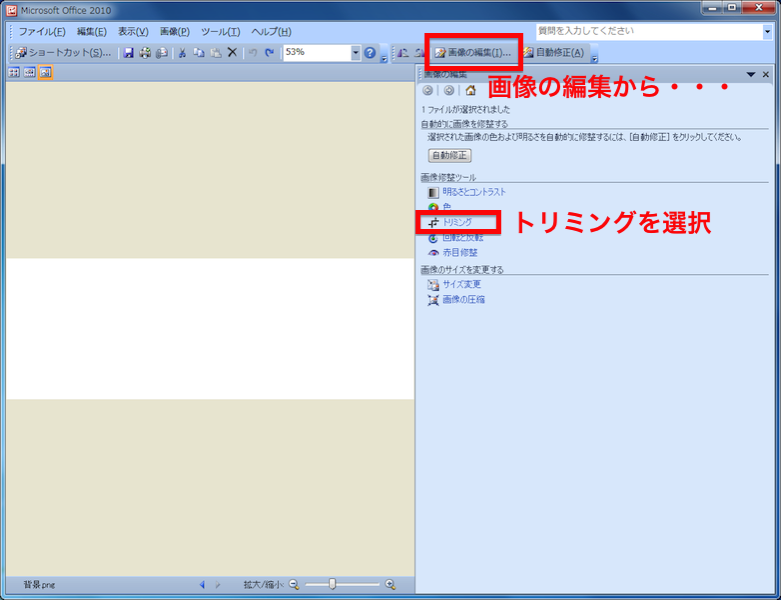
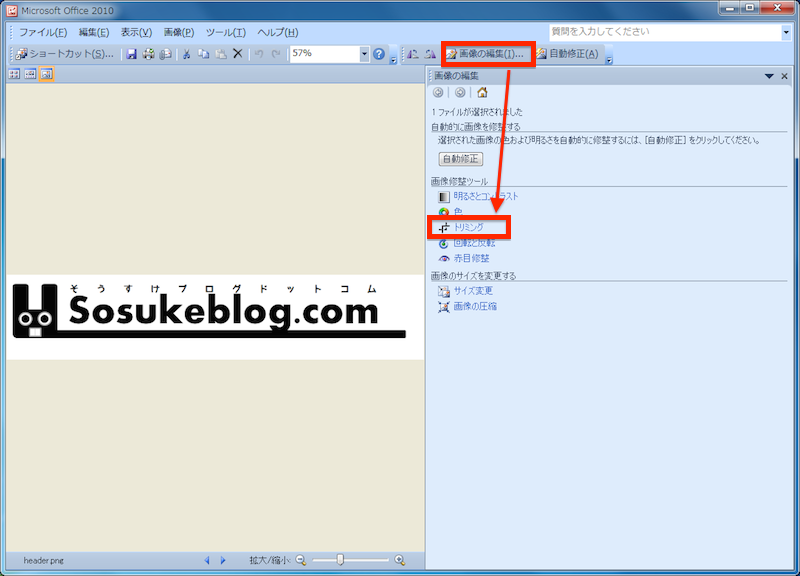
次は今保存した画像をMicrosoft Office Picture Managerで開きます。ファイルを開いたら「画像の編集」→「トリミング」の順にクリックします。

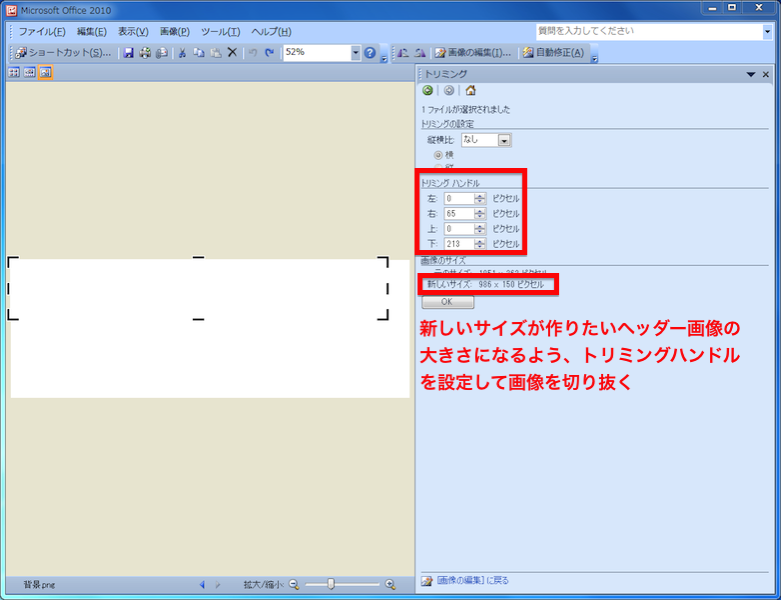
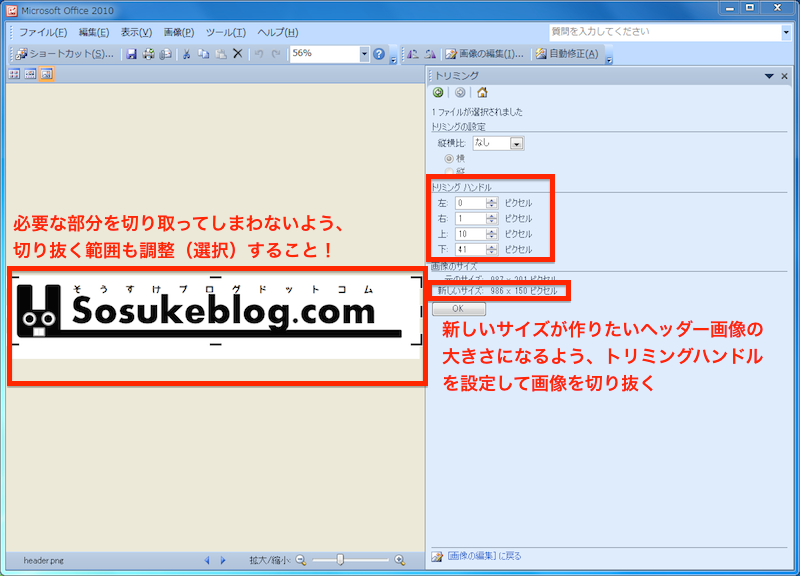
ここで先ほど作成した背景画像を作成するヘッダー画像のサイズに切り抜きます。新しいサイズ(=切り抜いた後のサイズ)が作りたいヘッダー画像のサイズになるよう、トリミングハンドルを設定し、「OK」をクリックします。今回はそうすけの使用中のブログテーマ「Stinger3」の推奨サイズである縦150ピクセル×横986ピクセルで切り抜きます。

「OK」をクリックすると画像が指定したサイズになりますので、そのままファイルを上書き保存します。これでヘッダーの背景画像作成は完了です。
ヘッダー画像の中身を作る
ここからいよいよヘッダー画像の中身作りに入っていきます。
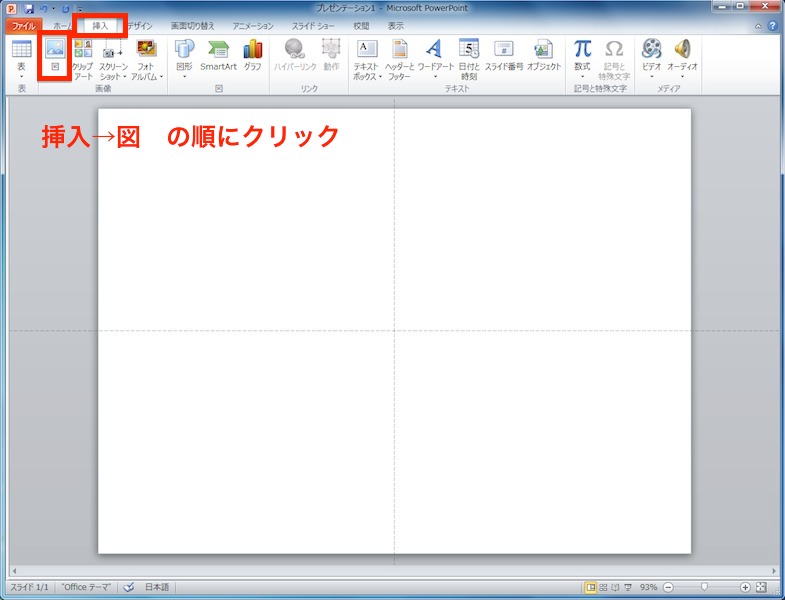
まずはPowerPointを起動し、「挿入」→「図」の順にクリックして、さきほど作成した背景画像を貼付けます。

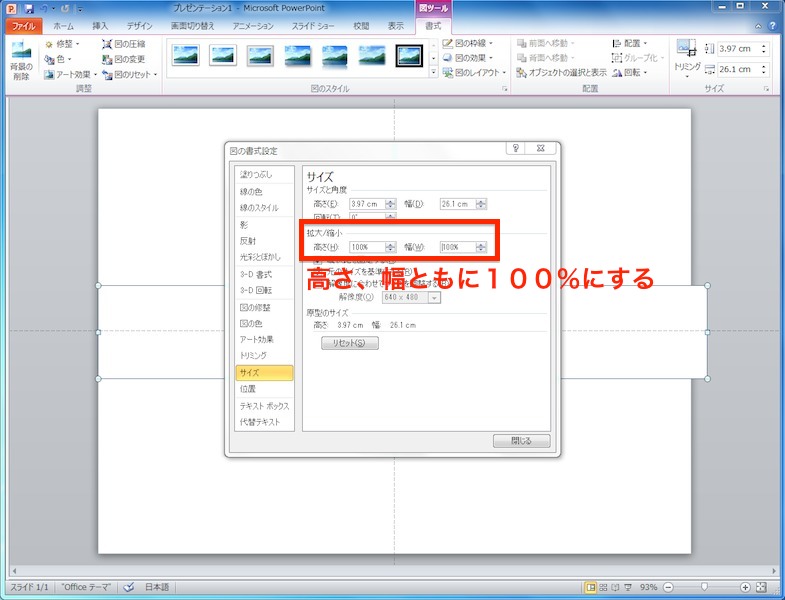
画像を貼付けたら、一度画像を選択して「右クリック」→「図の書式設定」→「サイズ」の順にクリックします。ここに「拡大/縮小」という項目があるので、ここの高さ、幅をともに「100%」に変更して「閉じる」をクリックします。

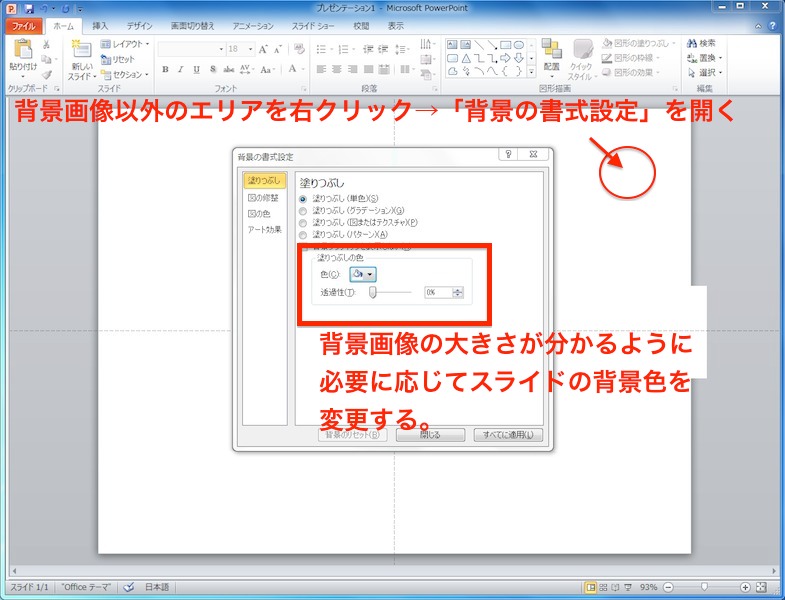
ちなみに今回はヘッダー画像の背景色を白色にしてしまったため、このままだと背景画像の大きさがよく分かりません。ということで、スライドの背景色を白以外の色に変更します。背景画像以外のエリアを右クリックして「背景の書式設定」を開きます。「塗りつぶし」の項目からスライドの色を作成した背景画像と違う色に変更しましょう。

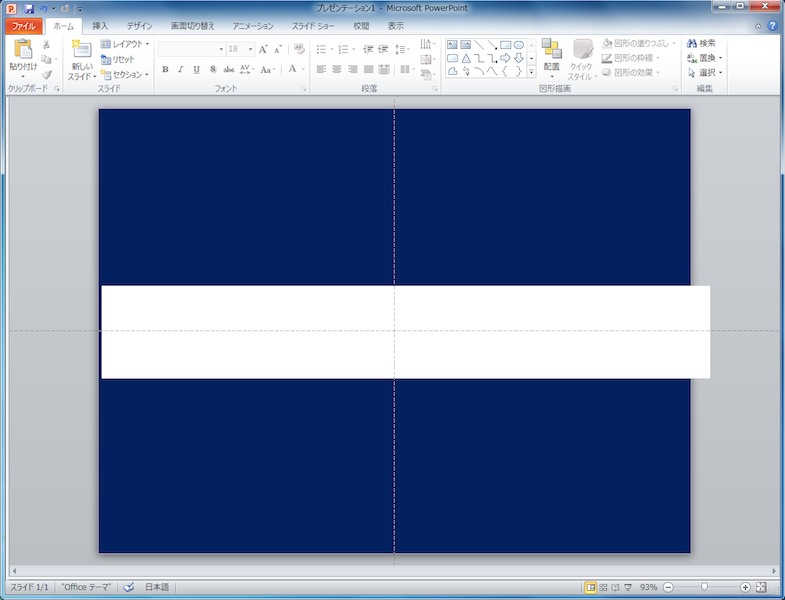
スライドの背景色を紺色に変更してみたところ、背景用の画像がくっきりと浮き上がってきました。これが作成するヘッダー画像の大きさとなりますので、この枠に収まるように絵や文字を追加していきます。

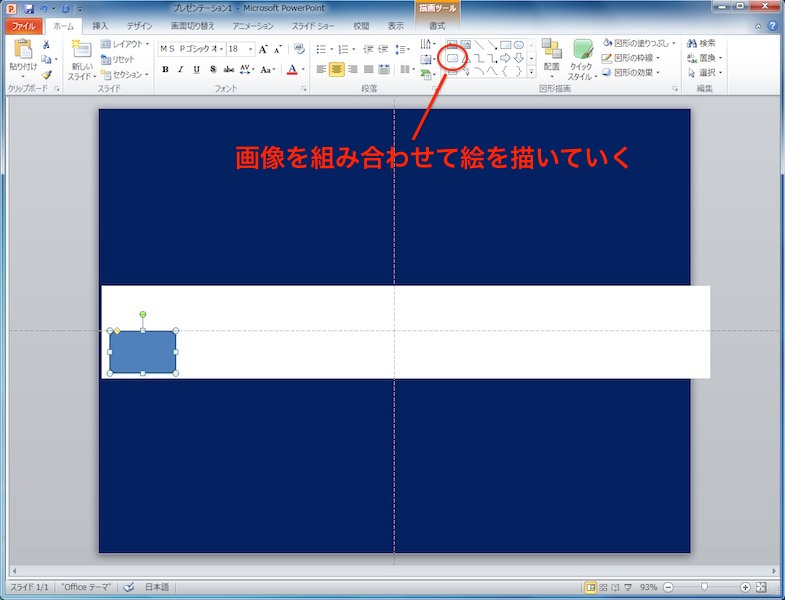
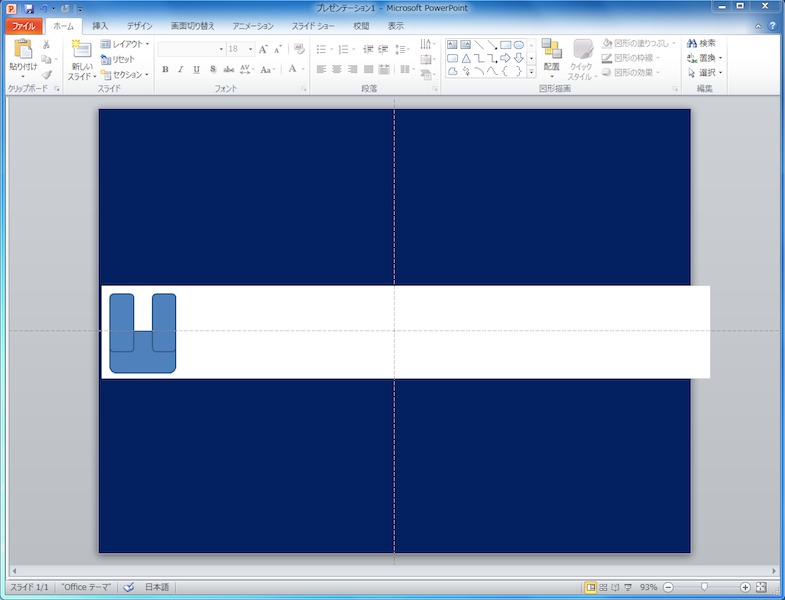
今回はこのブログのヘッダー画像を作ってみますので、まずは特徴的な黒いウサギから描いていきます。しかしあれを初めからウサギと認識して下さった方はどれだけいるのでしょうか(笑)

色が黒くなかったり、つぎはぎだらけだったりしますが、そこは後でまとめて塗りつぶします。塗りつぶす場合は、塗りつぶしたい画像を全て選択(shiftキーを押しながら塗りつぶしたい画像をクリックすると複数選択可)して、「図形の塗りつぶし」「図形の枠線」を駆使します。ここでは黒で塗りつぶして、枠線は色なしにしていきます。

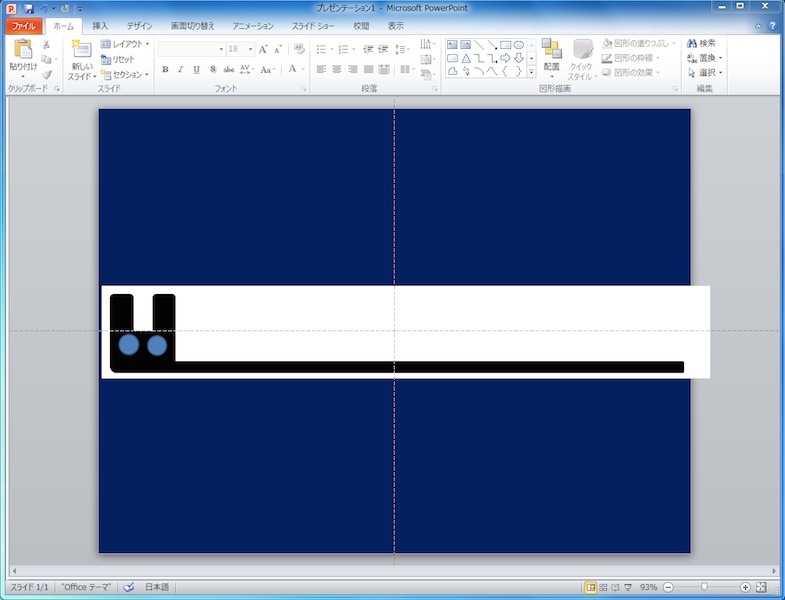
ウサギの頭が黒くなりました。続いてブログ名称の下の線も描き、目も乗せていきます。えっさ、ほいさ。

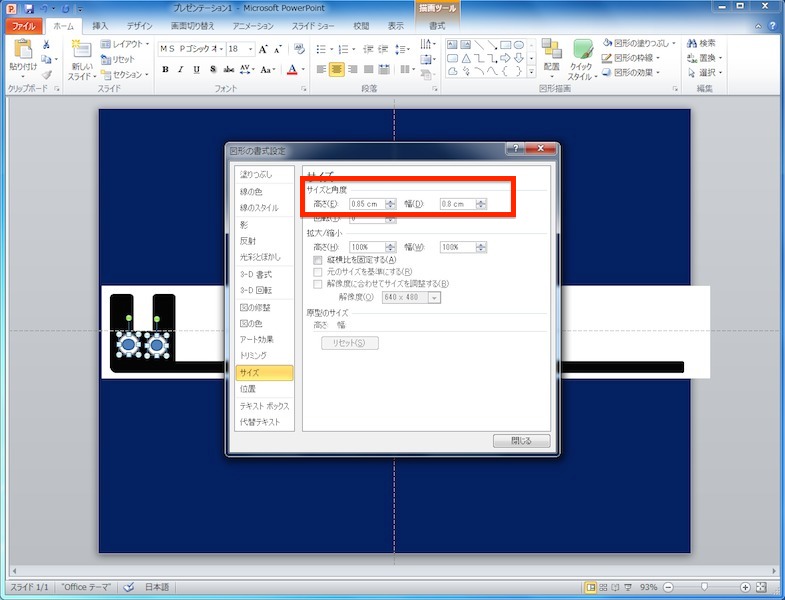
同じ形・大きさのパーツを複数個描く際は、まずひとつを描いて、それをコピー&ペーストで複製していく方法がオススメです。パーツの大きさを細かく調整したい場合は、調整したいパーツを右クリックして「図の書式設定」→「サイズ」の中にある「サイズと角度」の項目を弄りましょう。まん丸を作りたかったら高さと幅を揃えればOKです。

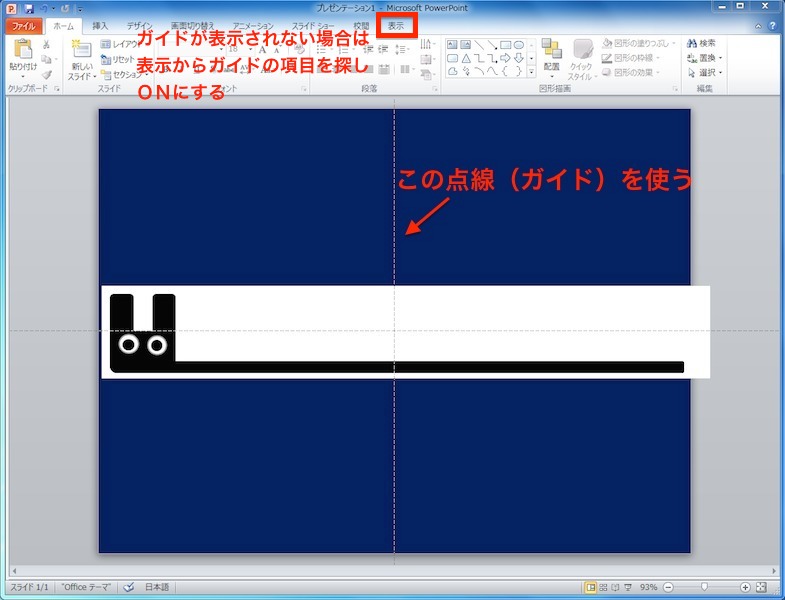
さあ、ウサギの原型が出来てきました。ちなみに今の状態だと両目の位置が微妙にズレています。そんな時は「ガイド」を使って揃えましょう。あ、ガイドというのは画像に縦横映り込んでいる点線のことです。もしはじめから表示がされていない場合はメニューの「表示」の中にガイドという項目があるはずなので、それをONにしましょう。

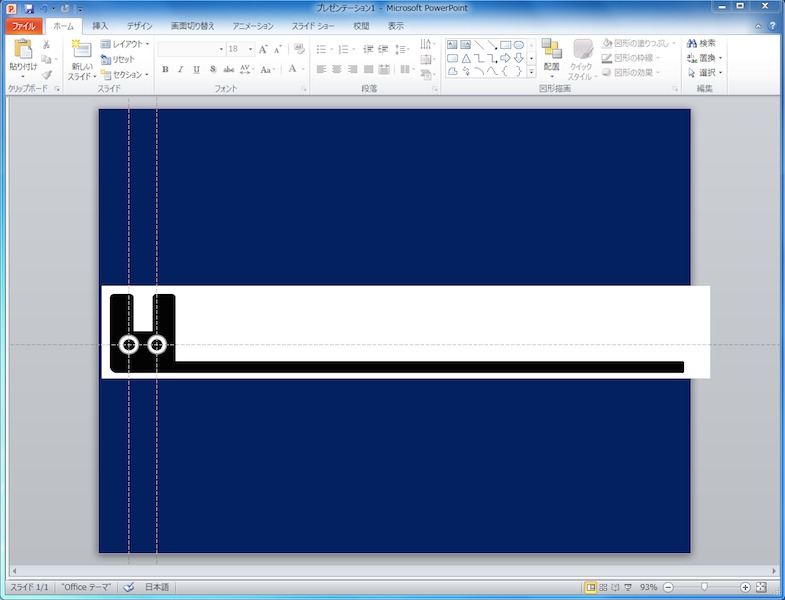
ガイドはドラッグすると縦線は左右、横線は上下に動かすことが出来ます。これを駆使して位置を揃えていくわけですね。

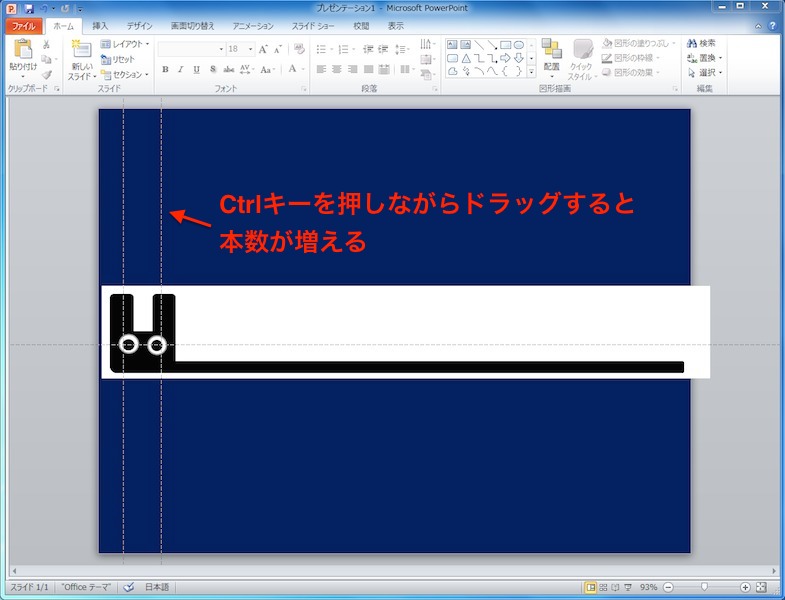
「いやいや、あんさん。1本じゃ足りまへんがな」と思ったそこのお兄さん。Ctrlキーを押しながらガイドをドラッグしてみましょう。するとあら不思議!ガイドを増やすことが出来ます。

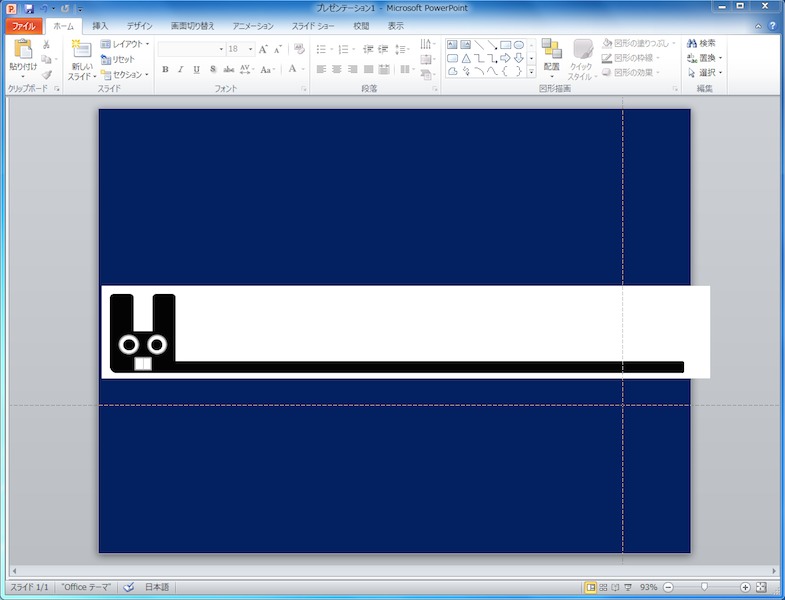
これでウサギの目の焦点が合いました(笑)ちなみに図形を細かくズラしたい場合はCtrlキーを押しながら、キーボードの矢印キーを押しましょう。

こんな調子で口も描いてっと・・・。

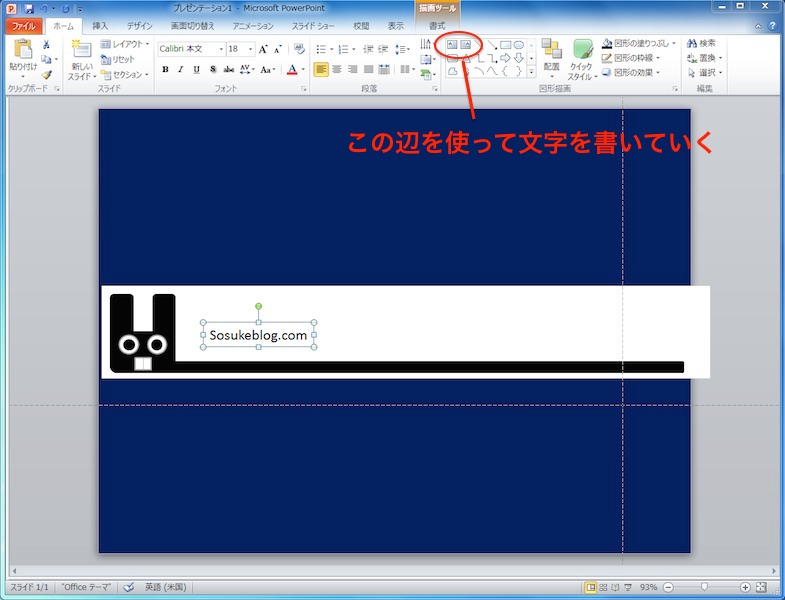
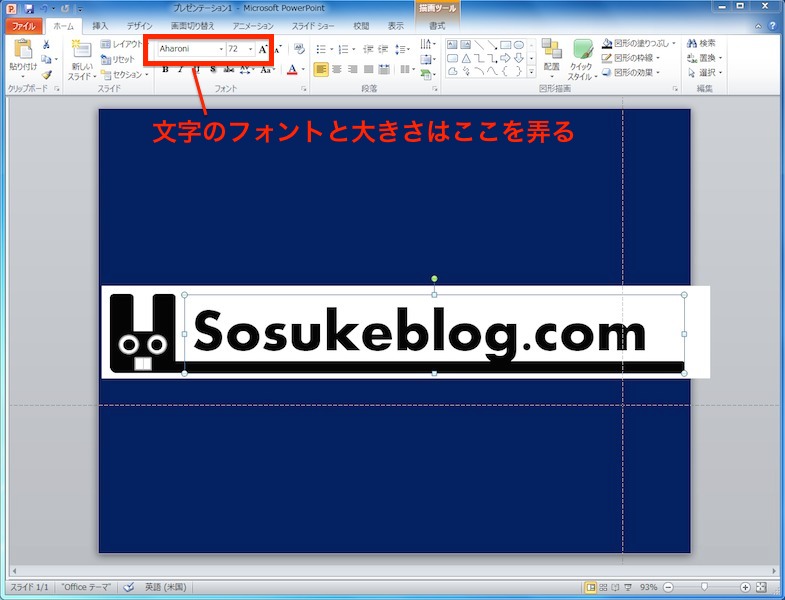
さて、次は文字を乗せていきます。メニューの「書式」の中に文字を書くツールがあるので、それでブログ名を入力していきます。

文字のフォントと大きさも当然弄れますので、絵とのバランスを見ながら調整していきます。

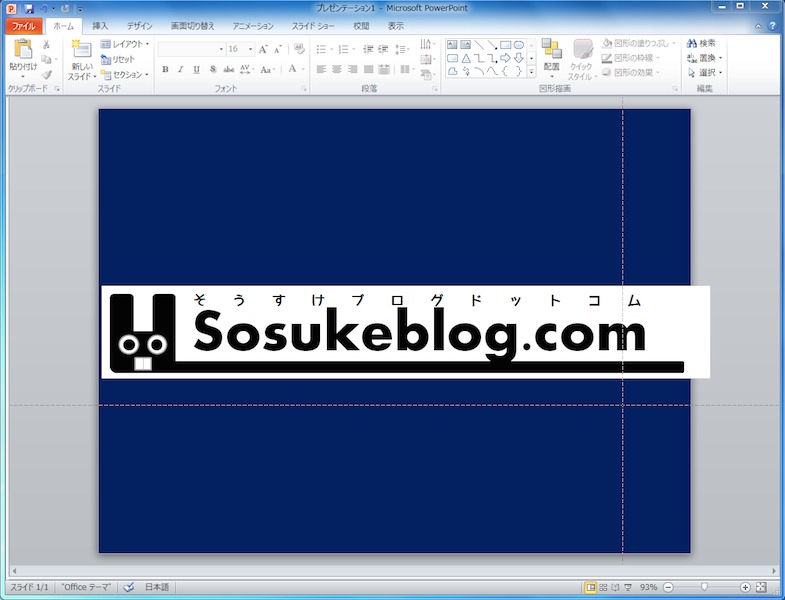
同様にブログ名のふりがなもふっていきます。

ということで、こんな感じでお絵描きは完成です。もし文字に影や枠線、グラデーション等をつけたい場合はメニューの「挿入」内にある「ワードアート」を使ってもOKですよ。

作った絵を画像に変換する
ここまでくれば、あと一息です。もうちょっとだけ頑張りましょう。
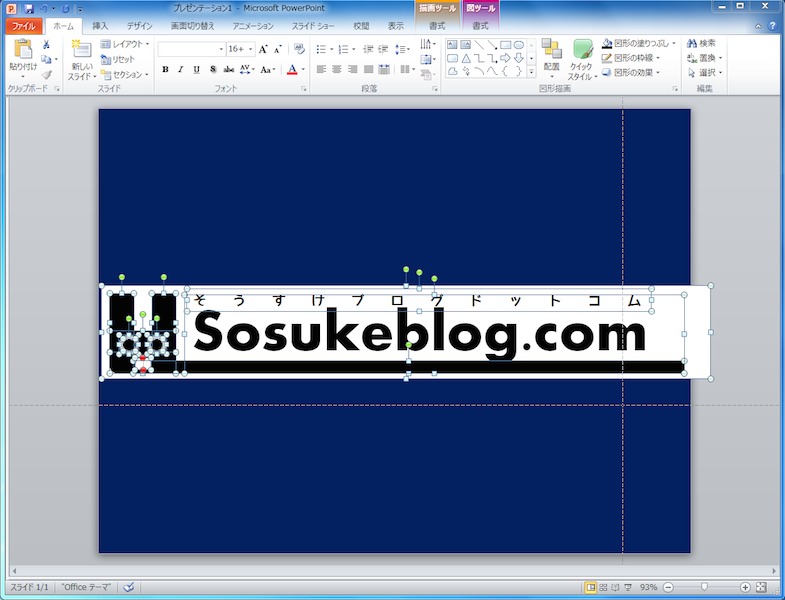
作った絵を背景画像ごと全てまとめて選択します。

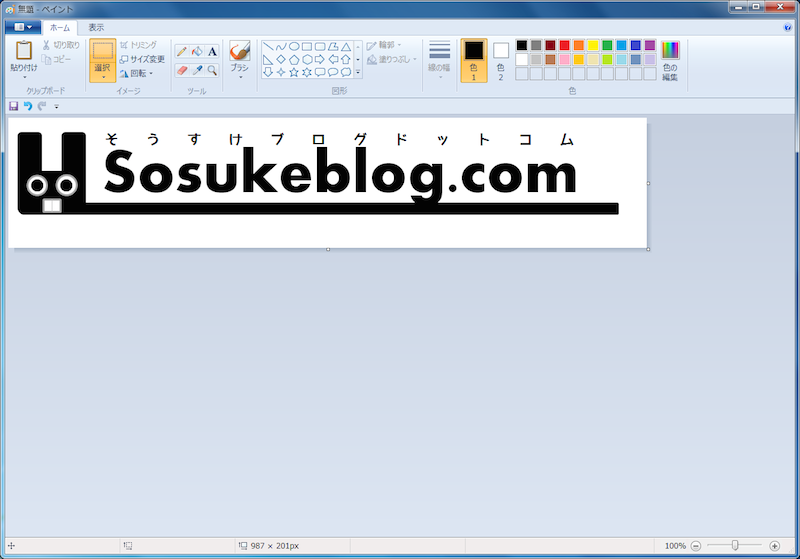
そうしたら再びペイントを開いて、そこへ先ほど選択した画像をコピー&ペーストします。この時もコピー&ペースト前に描画スペースを小さくしておくことを忘れないように気をつけてください。

あとはこれを保存すれば完成です。ファイル名はご自由に決めて大丈夫です。またファイルの種類は先ほど同様「PNG」がオススメです。そうすけは「header.png」としました

これでPowerPointを使ってのオリジナルヘッダー画像の作成は完了です。お疲れさまでした!
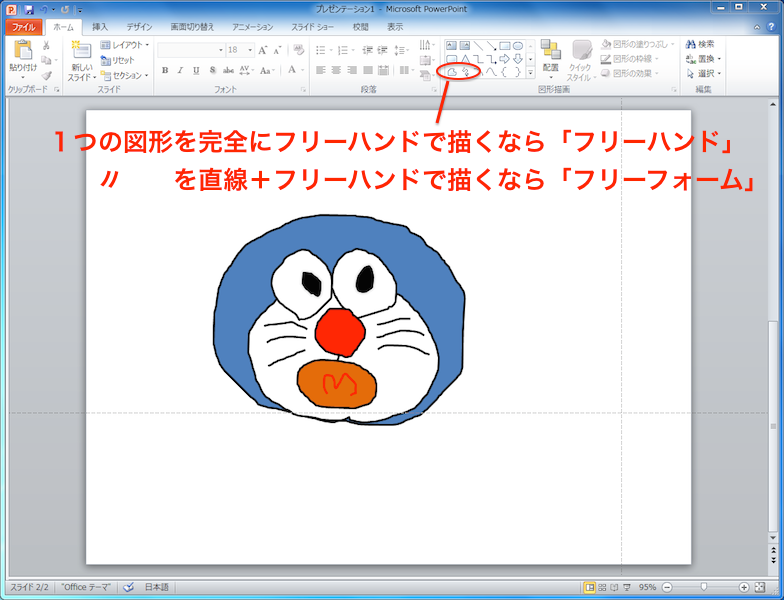
ちなみに手書きが得意な方なら、「フリーハンド」や「フリーフォーム」を使うとより複雑なお絵描きも出来るハズです。そうすけも試しに、記憶だけを頼りにドラえもんを描いてみました。

作ったヘッダー画像のサイズが大きい場合は・・・
作成完了と言ったのですが、作成後は念のため画像のサイズを確認してみてください。そうすけもそうでしたが、出来上がった画像のサイズが当初の設計より大きくなってしまう場合があります。大体の原因は周りの不要なスペースまで画像として保存されてしまうためです。
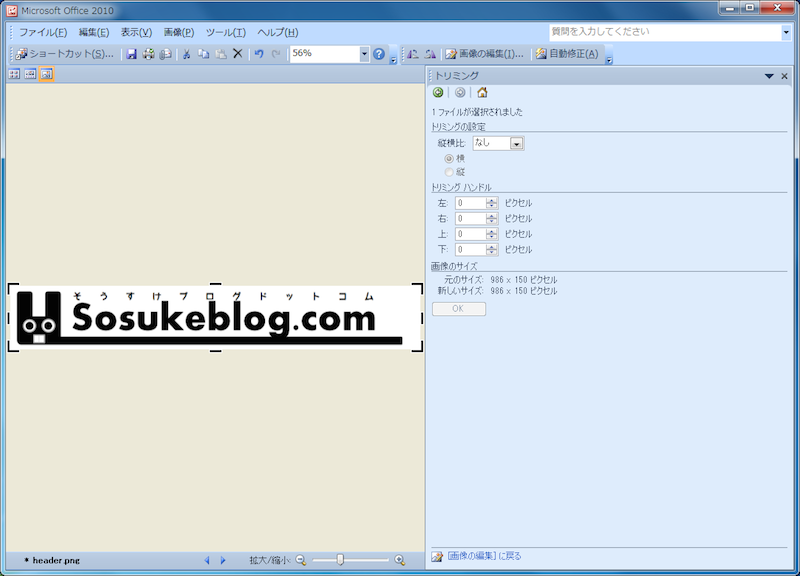
そんな時は作った画像から必要な部分をくり抜いてしまいましょう。ということで、作成した画像をMicrosoft Office Picture Managerで開きます。ファイルを開いたら「画像の編集」→「トリミング」の順にクリックします。

背景画像を作った時と同様の手順で、必要なサイズに切り抜きます。今回は既に絵や文字が出来上がったものから切り抜くので、切り抜く前にきちんと画面左側で切り抜き範囲を確認することを忘れないでください。

これで保存すれば、今後こそ正真正銘の完成です。本当にお疲れさまでした。

そうすけは思った
ヘッダー画像はブログを見る際に一番始めに目につくものなので、これをオリジナルのものにするだけでもずいぶんと愛着が湧いてきます。PowerPointのインストールされているWindowsパソコンがあれば、誰でも出来る方法ですので、皆さんも是非試してみてください!
ちなみに極めるとこんなレベルの作品も作れるみたいです。
以上、何卒よろしくお願い申し上げます。