いつも大変お世話になっております、そうすけ(@sosuke14jp)です。
ブログでソースコードの紹介記事などを書く際には、記事中に見栄え良くソースコードを埋め込むことが出来ると読む人にとっても大変理解しやすい内容になります。そうすけも本日初めて、Stinger3でブログタイトルをヘッダー画像に置き換える方法というソースコードの紹介記事を書きました。
ただブログ記事にソースコードを載せる場合は、普通にコードを書こうとしても実際にはきちんと表示されません。ソースコードの中に含まれるタグなどが、htmlのタグなどと同様に扱われてしまい、結果無視されてしまうんですね。
そのためよく使われているのがソースコードを見栄え良く埋め込むことが出来るプラグインです。その中でも今回はそうすけが使っている WP-syntax をご紹介したいと思います。
SPONSORED LINK
プラグインをインストール&有効化すればすぐに使える
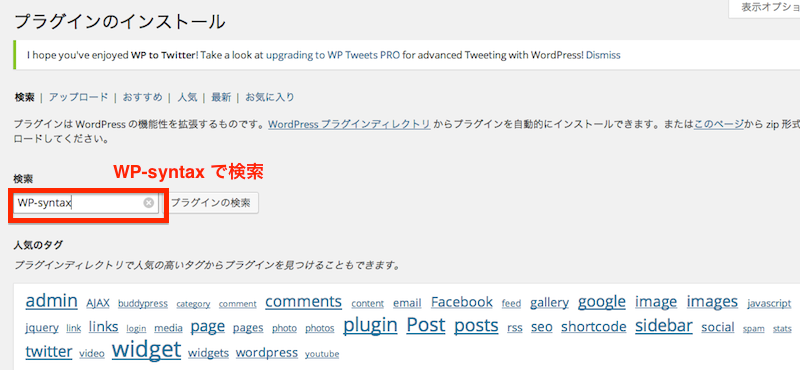
まずはWordPressの管理画面から、プラグインをインストールします。
プラグインの新規追加を選択して WP-syntax で検索すれば、プラグインはすぐに見つかるはずです。

ちなみにこの WP-syntax は利用に際して設定することが何もありませんので、インストール後にプラグインの有効化を行なってしまえば、後はすぐに使うことができます。
あとはWordPressの投稿画面でタグ+コードを入力するだけ
実際に使用する場合は、WordPressの投稿画面(テキストのタブ)で次のコードを入力すればOKです。
<pre lang=”言語” line=”始めの行番号”>埋め込みたいソースコード</pre>
「言語」には埋め込むソースコードの言語(PHPならphp、CSSならcss)を、「始めの行番号」にはソースコードの1行目に振る番号(1行目に行番号1を振りたい場合は1)を指定します。
入力内容と出力内容を対比してみてみましょう。例えばこう入力すると・・・
<?php if (is_home()) { ?>
</pre>
こう出力されます。始めの行番号を指定しない場合は行番号が振られません。
そして今度は始めの行番号を指定してみましょう。すると・・・
<pre lang=”php”>
<?php if (is_home()) { ?>
<h1 class=”descr”>
<?php bloginfo(‘description’); ?>
</h1>
<?php } else { ?>
<p class=”descr”>
<?php bloginfo(‘description’); ?>
</pre>
このように出力されます。表示が綺麗に整えられて、大変満足な仕上がりです。
よく使われているのはSyntax Highlighter Evolved?
実のところ、はじめはSyntax Highlighter Evolvedというプラグインを使おうと思っていたんです。ググッて調べてみても、使用方法が一番多く見つかるのはこのプラグインだったので。
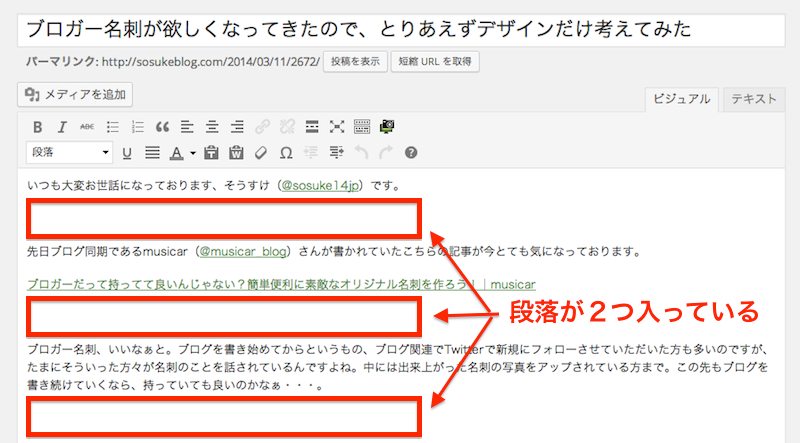
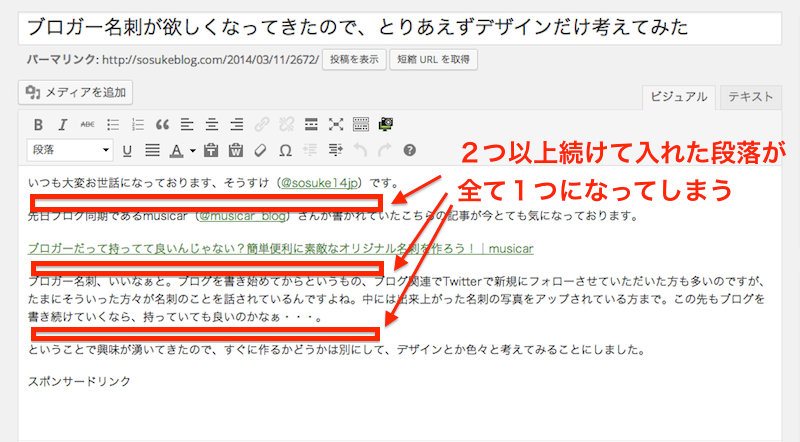
でもそうすけのWordPressにインストールすると、不具合が発生してしまったので諦めたんです。その不具合というのが段落を複数挟むとそれが全て無視されてしまうというもの。本来であればこんな感じで入力した文章が・・・

このようになってしまうんですね。

はじめは我慢して使おうかとも思ったんですが、WordPressの投稿画面で直してもすぐに戻ってしまうので諦めました。こういう不具合ってそうすけ以外にも遭遇している方はいるんでしょうか?
そうすけは思った
Syntax Highlighter Evolvedという元々使おうと思ったプラグインが使えなかったことで出会ったこの WP-syntax ですが、記事に埋め込んだ際の見栄えは問題ないので、ソースコードを埋め込む際は当面の間このプラグインを使っていきたいと思います。
もしそうすけと同じように、Syntax Highighter Evolvedをインストールしたら不具合がでちゃったよ!という方は WP-syntax を使ってみてはいかがでしょうか。
以上、何卒よろしくお願い申し上げます。
 |
WordPressをちゃんと使うための教科書たにぐち まこと マイナビ 2013-08-28 売り上げランキング : 125976
|