TourBox Techより、PC作業をサポートする左手デバイス「TourBox Elite」を製品レビュー用に提供いただきました。
クリエイター向けコントローラー「TourBox」シリーズ🕹️ 旧型品を一般購入して所持してる経験から、現在実施中の“新モデル”のクラファンも知ってはいたのだけど。
ご縁があって、その“新モデル”「TourBox Elite」を先行レビューさせていただくことになりました🙇♂️https://t.co/hxk7wH6gLo
— まきはら とよかず(Toyokazu Makihara) (@mkhr141jp) March 3, 2022
この記事ではTourBox Eliteを1ヶ月使ってみた感想をレビューします。
なお提供いただいたのは先行レビュー用に準備された試用品(プロトタイプ)であり、製品版では仕様・機能が変更される場合があります。
記事の目次
SPONSORED LINK
はじめに
TourBoxとは
TourBox(ツアーボックス)はクリエイター向けに設計された“左手用”の物理コントローラーです。
物理式のボタン・ホイール・ノブ・ダイヤルを搭載。画像編集や映像編集などの“クリエイティブな作業”をおこなう際、アプリ操作を左手で直感的に(目視なしで)サポートできるようにつくられています。
シリーズの“最新モデル”が、第3世代にあたる「TourBox Elite(ツアーボックス エリート)」です。
過去モデルから本体デザインは踏襲しつつ、大きな変更点としてBluetoothによる無線接続に新対応。操作に対する感度調整、フィードバック(振動)の強度調整といった細かい機能も追加されました。各ボタンの触感もより良いものを目指して見直しされています。
2022年4月3日(日)現在、日本市場向けにはクラウドファンディングサービス「CAMPFIRE(キャンプファイヤー)」を通じて早期購入を受付中です。
「TourBox Elite」を試す
外観デザインとサイズ感
試用したのは内部がうっすら透けて見えるモダンスモークブラックトランスルーセント(Modern Smoke Black Translucent)。本体カラーは他2色(アイボリーホワイト/クラシックブラック)を加えた全3色展開です。
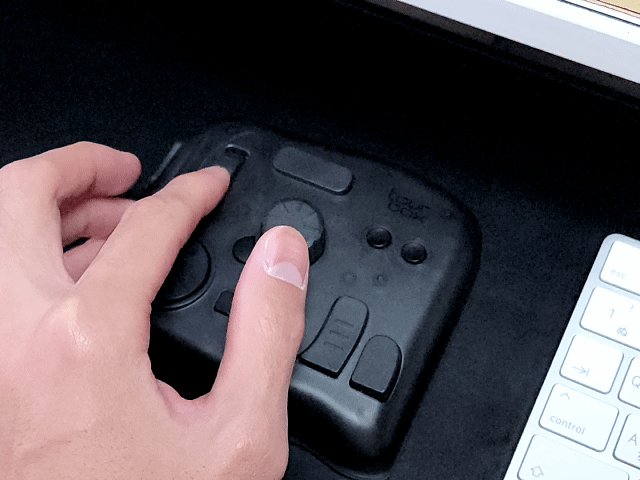
▼TourBox Elite(本体色:モダンスモークブラックトランスルーセント)

本体は“大柄なマウス”に近いサイズ感(外寸の公表値は116mm×101mm×44mm)。
▼左から順にTourBox Elite、Apple Magic Keyboard、Logicook MX Master 3


電池込みの重量は実測で437gになりました。底面には滑り止めのゴム付きです。ややズッシリとした重さと滑り止めのゴムが効き、操作時の物理的な安定性は高いです。キーボードから手を移す際、不意に手をぶつけてしまっても、派手に動く(吹っ飛ぶ)ことはありません。
▼電池込みの重量は実測で437g

▼底面の四隅に滑り止めのゴム付き

TourBox Eliteから新対応した無線接続。この機能を使う場合は単三電池(2本)で動作します。側面(上の位置)には外部入出力端子(USB Type-C端子)もあり、過去モデル同様に有線接続で使うことも可能です。
▼底面のフタを外して電池を取り付ける

▼有線で接続すれば電池無しでも使える

ちなみに充電式の単三電池を取り付けた状態で(USBケーブル経由で)電源と接続しても、電池は充電されません。電池は毎回取り外して個別に充電することになります。
電池交換に手間は感じますが、それ以上に、バッテリー劣化によるデバイス本体の買い直しが発生しないことは大きなメリットです。
写真編集に使ってみる
Adobe Photoshopでの写真編集(フォトレタッチ)に使ってみました。
ぼくが日常でよくおこなうこと作業のひとつが、当サイト(ブログ記事)に使用する写真を対象とした写真編集。主な作業内容は、写真に写り込んだ不要物の除去、明るさや色味の調整です。
▼先ほどの写真も編集済みのもの

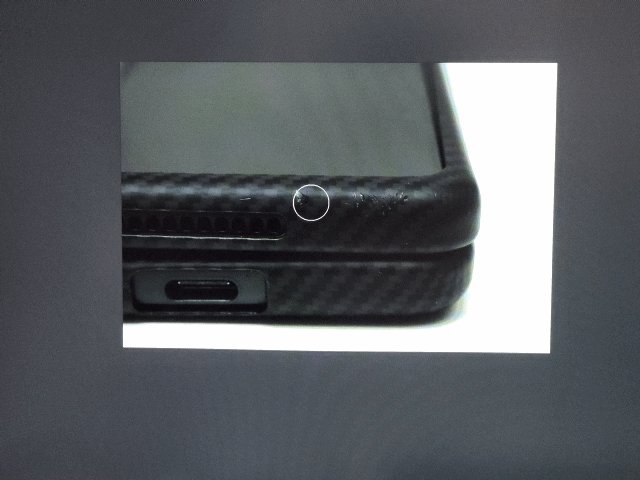
▼編集前のもの。全体が明るすぎるほか、ホコリも多く付着している

塵・ホコリなど“不要物”の除去はPhotoshopの「スポット修復ブラシツール」で済ませています。写真の表示倍率を変更(拡大・縮小)しながら、修正箇所にあわせてブラシサイズを調整。ブラシを当ててレタッチしていきます。
従来なら右手をマウスに、左手をキーボードに添えて、ショートカットキーを駆使しながら作業します。
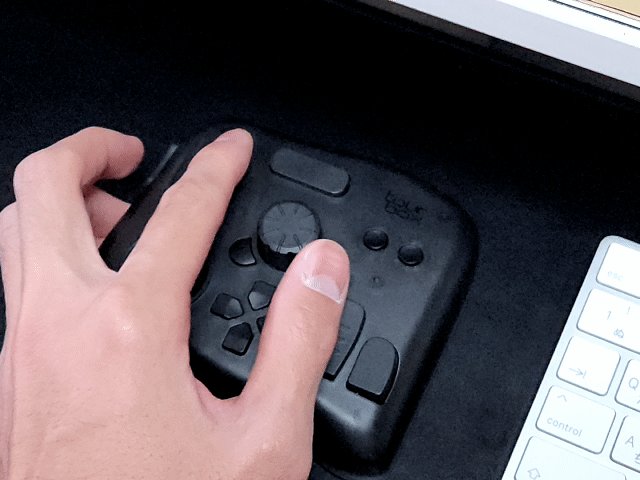
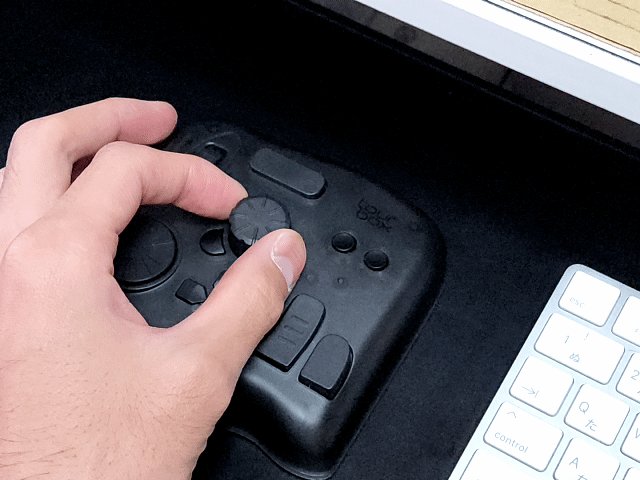
ここにTourBox Eliteを導入してみると、ショートカットキーでこなしていた操作が「完全に目視なし」で直感的におこなえるようになりました。スクロールホイールを上下に回せば表示を拡大・縮小でき、ノブを摘めばブラシサイズも調整できます。
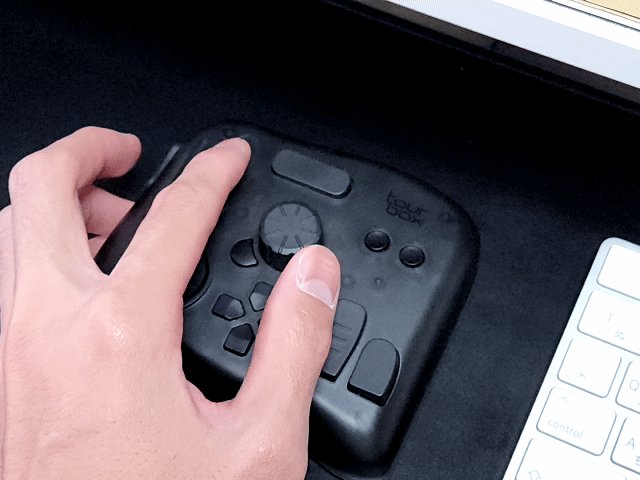
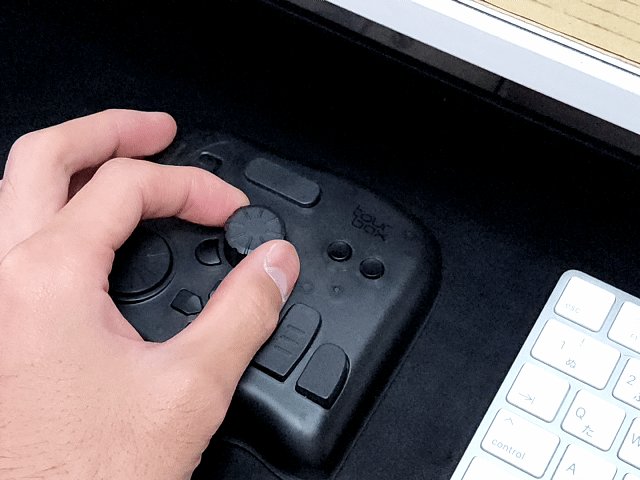
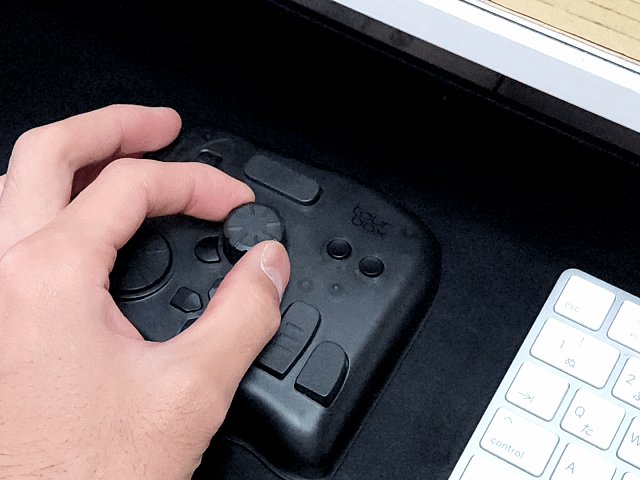
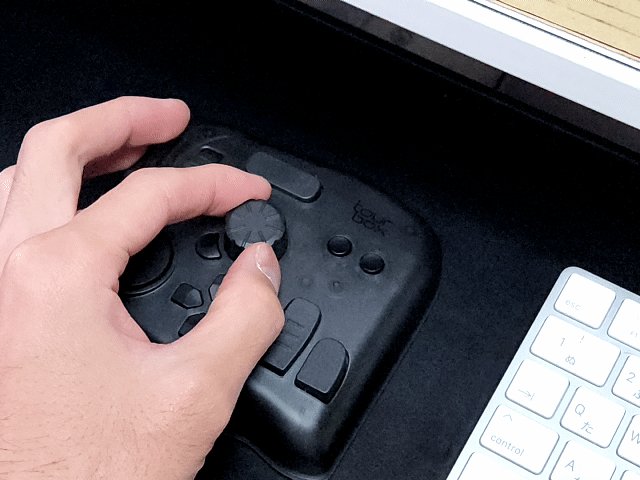
▼スクロールホイールで簡単に表示を拡大・縮小


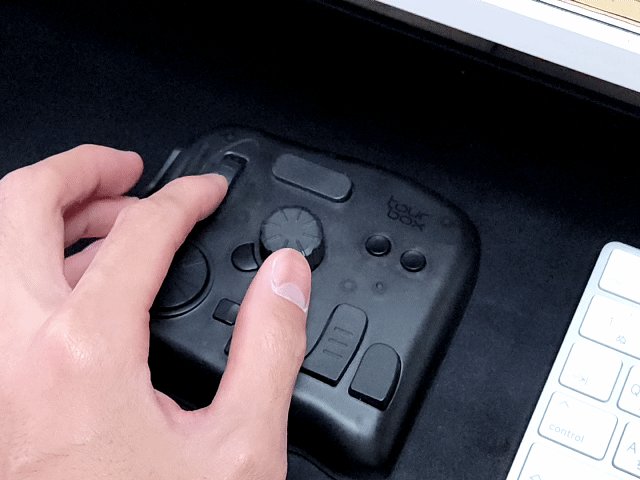
▼ノブを回せばブラシサイズも素早く調整できる


左手を添えると指先だけで各ボタンやノブ、ダイヤル、スクロールホイールの位置が把握できます。TourBox Eliteから一時的に手を離しても、再び手を添える際に目を向ける必要がありません。
無線接続・有線接続を問わず、操作面での遅延もナシ。右手(マウス)でのカーソル位置変更と編集操作、左手(TourBox Elite)での表示倍率変更とブラシサイズ変更、それぞれを違和感やストレスなく、同時にこなせます。
従来もそこまで不便は感じていなかったつもりですが、TourBox Eliteに慣れると「実は不便があったのだ」と考えが改まりました。現在は日々の作業の中で「……これはTourBox Eliteで効率化できるかも」と気付くことが楽しいですし、気付きの反映を積み重ねて“自分専用のTourBox Elite”に仕上げていくことをとても楽しんでいます。
一般作業に使ってみる
TourBox Eliteはクリエイター向けの設計された物理コントローラー……なのですが、ぼく個人がより便利に使わせてもらっている場面は、Webサイトの閲覧を含む一般作業中です。
当サイトで日々更新しているガジェットの発売・価格情報は、毎日複数のWebサイトを横断的にチェックし、記事作成します。日によって作業時間が長くなってしまったり、閲覧する情報の量が多くなったりするのですが、マウス操作の一部をTourBox Eliteにも割り当てる“両手操作”が便利です。
そのほか、仕事で使うGoogleスプレットシードのマクロ起動もボタン割り当てしています。“よくする操作”としてまず思いついたのがコレだったのですが、今後も都度、気づいたものを割り当てていくつもりです。
各ボタンなどに割り当てる操作は専用アプリ「TourBox Console」を使ってカスタマイズします。そして各ボタンに割り当てる操作は、各アプリ単位で別の内容にできます。例えば、同じWebサイトの閲覧でも、ブラウザによって操作を変えるといった使い方も可能です。
それと未設定のアプリではTourBox Eliteは動作しません。誤操作は最低限に抑えることができる設計です。
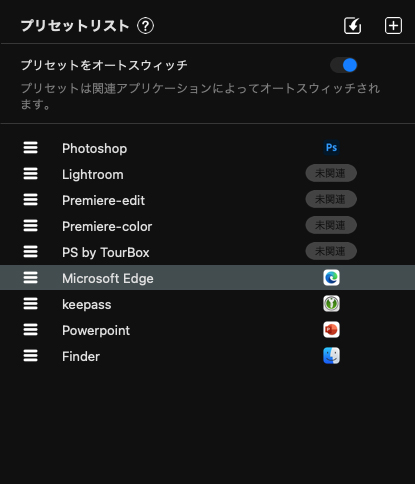
▼操作は「登録したアプリ」でのみ有効。そして「アプリごと個別」に設定できる

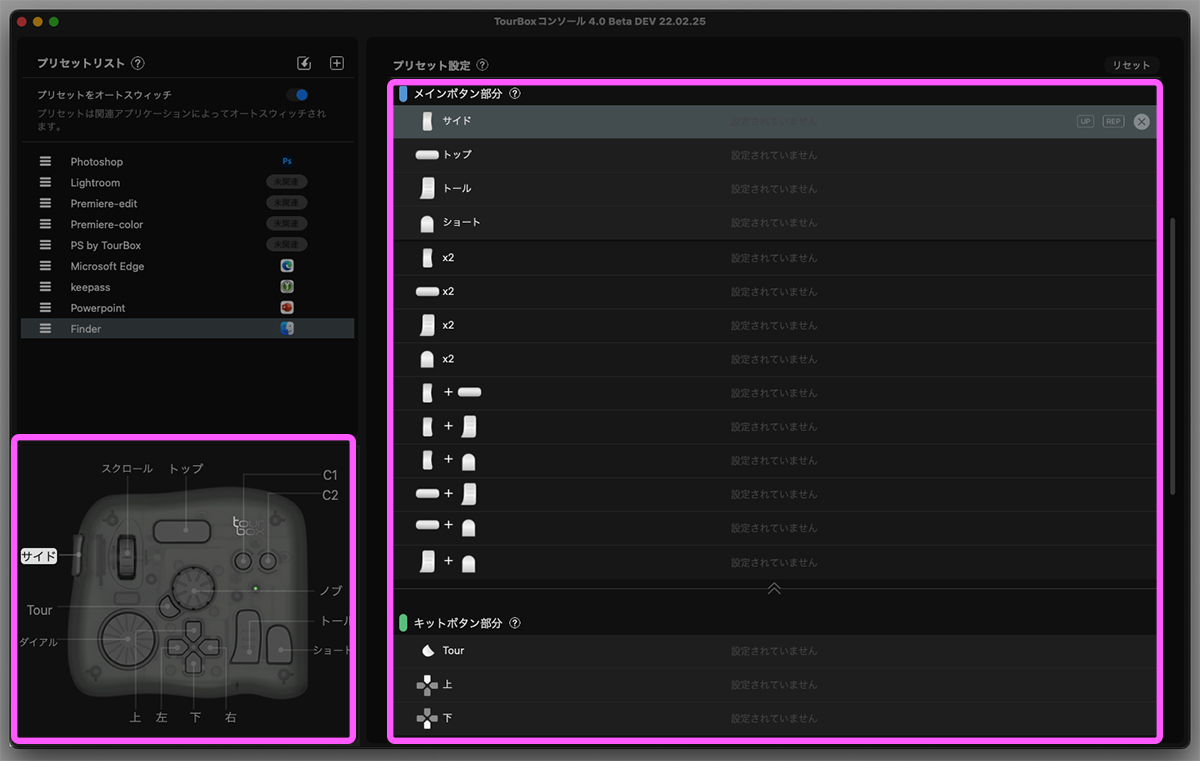
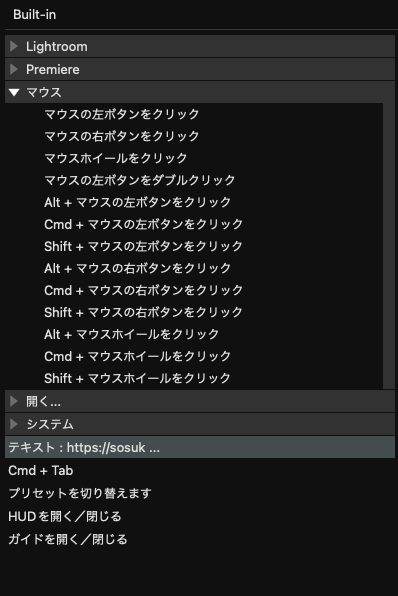
専用アプリの設定画面は文字+イラストで表示。同画面内にはボタン配置が確認できるレイアウトマップもあり、設定作業自体もかんたんです。
▼設定画面。ボタンのイラスト付き、かつ配置図有りでわかりやすい

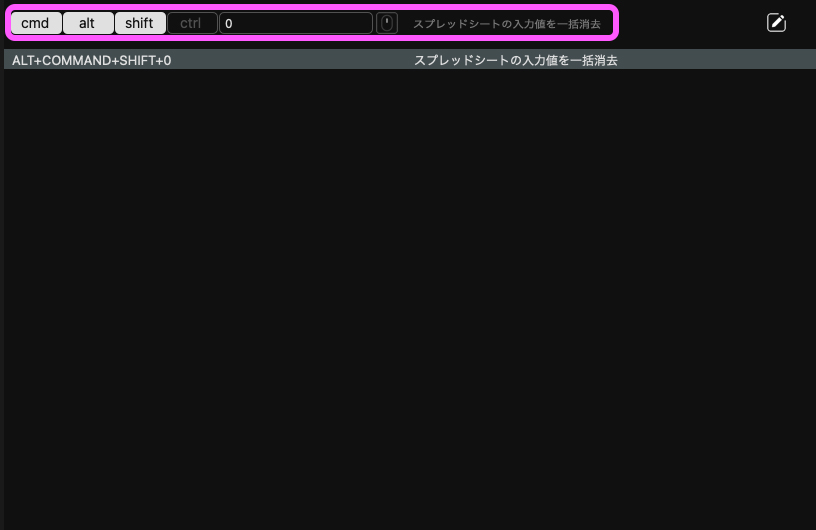
▼macOSの場合。4キー(cmd/option/shift/ctrl)と任意の1キーを組み合わせた入力を割当できる

▼キー入力以外の操作も設定可能

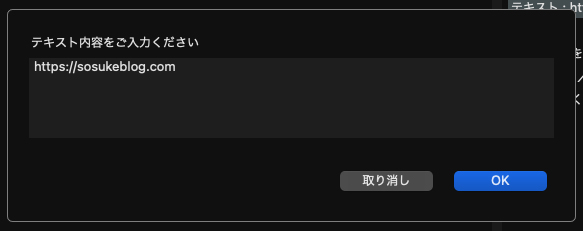
▼「特定の文字列入力」を1ボタンに割り当てる、といった使い方も

各ボタンは形だけでなく、押し心地も異なります。操作音が「ペコッ」「ポコッ」「カチッ」などと異なっており、硬さ(硬い・柔らかい)や深さ(浅い・深い)も違います。表面にさまざま設けられた凹凸も含めて、指先だけで識別しやすい工夫を感じます。
まとめ:便利で楽しい。“手放したくない”存在

TourBox Eliteを1ヶ月使ってみて、クリエイター向けの用途はもちろん、一般的なPC作業にも十分活用できる製品だと実感しました。
ワイヤレスで使っても遅延なしで快適。個々のボタンの操作感も◯(まる)。マウス操作のある右手に比べて、余る場面は多くなる左手を活用できる選択肢として優秀です。1ヶ月でキーボードの横が完全な定位置になりました。道具としての便利さに加えて、自分なりに仕上げていく楽しさもあり、“手放したくない”存在です。
日々パソコンに向き合う時間が長い。集中的にパソコン作業をする機会がある。そうした場合の“効率化ツール”として、TourBox Eliteはオススメできる製品です。
CAMPFIREでのクラウドファンディング募集期間は2022年4月30日(土)23時59分まで。
2022年4月3日(日)現在、クラウドファンディング終了後の一般販売価格から33%オフの割引価格(税込22,000円〜)で購入できるプランもまだ支援受付中です。
気になる方はぜひ、プロジェクトページを覗いてみてください。